Vector art
I am writing this article to explain why it is best for artwork to be in vector art
form for etching projects.
- It keeps the cost down.
- The art work will be accurate with the original at any size.
- It makes the production time much faster.
- When hand cutting lettering or parallel lines, it is very difficult and time consuming to get them as perfect as can be achieved with vector art.
- When a company pays thousands of dollars to create a logo [graphic artist use vector programs to create logos in most cases] it makes no sense to pay me to recreate it.
- The web gives access to thousands of artist that do amazing artwork. This gives you the choice of many totally different styles and taste.
[Note] The best place to look for vector art is with the company that does your printing. If they do not have vector art, they will have very high resolution art that can be converted to vector art in less time. If there are two versions of the vector art with your printer, a single color file and a four color file, I have found that in most cases, the four color file will generally have more detail.
If a file is in vector art format, a stencil can be cut by a plotter. A plotter is like a printer. Instead of using ink to print an image, it uses a knife to cut a stencil. That is where the confusion comes in. A printer will print any file format. A plotter will not.
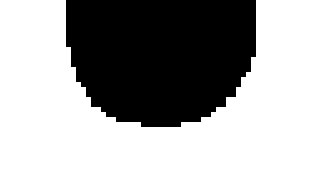
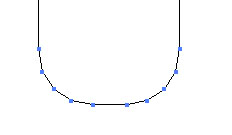
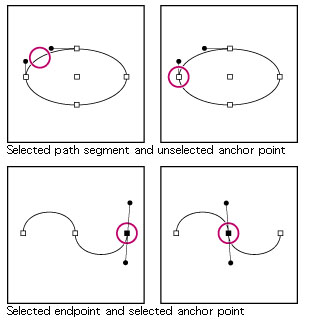
If it is bitmapped I have to vectorize it or hand cut it. When I hand cut it, I enlarge the bitmap on a copy machine. The artwork becomes very rough and jagged. I have to guess what the artwork looked like. When I vectorize it, I have to create points to form each shape and then manipulate them to match the original art. Figure 1a is a picture of the bottom of a letter o, enlarged from a bitmap image. Figure 1b is the bottom of a letter o, in vector format, enlarged the same amount. Figure 1c shows the process of creating and manipulating the vector.

Figure 1a

Figure1b

Figure1c
A vector file is made up of points. A vector file program allows you to create a picture from scratch using points to create and define shapes. The other files that people see and use like jpg, tiff and gif are pictures composed of pixels. Pixels are dots that contain the color information. The terms bitmap and pixel are the same for the purpose of this article.
In figure 3a I show you the same image as figure 2a in the wire frame mode. This is what the plotter sees. The lines on the left are the vector, the pixels on the right do not show up. The plotter will cut the lines any size you choose.
The following is the definition of vector versus pixels taken from help menu in Adobe Illustrator;
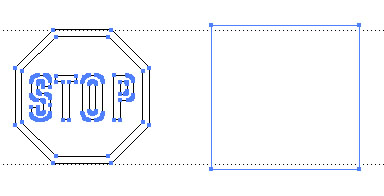
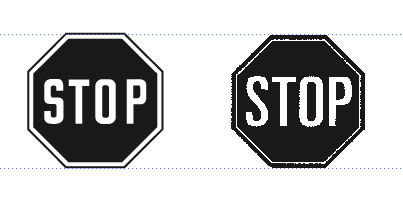
Computer graphics fall into two main categories vector graphics and bitmap images. Some file formats only support bitmap images and others only vector graphics. vector graphics, made of lines and curves defined by mathematical objects called vectors. Vectors describe graphics according to their geometric characteristics. For example, the stop sign on the left in figure 2a is made up of a mathematical definition of a octagon drawn with a certain radius, set at a specific location, and filled with a specific color. You can move, resize, or change the color of the stop sign without losing the quality of the graphic.
A vector graphic is resolution-independent that is, it can be scaled to any size and printed, or cut on any output device at any resolution without losing its detail or clarity. As a result, vector graphics are the best choice for type (especially small type) and bold graphics that must retain crisp lines when scaled to various sizes, for example, logos.
Because computer monitors represent images by displaying them on a grid, both vector and bitmap images are displayed as pixels on-screen. Paint and image-editing software, generate bitmap images, also called raster images. The images use a grid (also known as a bitmap or raster) of small squares, known as pixels, to represent graphics. Each pixel in a bitmap image has a specific location and color value assigned to it. For example, the stop sign on the right in fig. 2a is a bitmap image is made up of a collection of pixels in that location, with each pixel part of a mosaic that gives the appearance of a stop sign. When working with bitmap images, you edit pixels rather than objects or shapes.
Bitmap images are the most common electronic medium for continuous-tone images, such as photographs or images created in painting programs, because they can represent subtle gradations of shades and color. Bitmap images are resolution dependent that is, they represent a fixed number of pixels. As a result, they can appear jagged and lose detail if they are scaled on-screen or if they are printed at a higher resolution than they were created for.

Figure 2a